Section 1
While we were given many groups to aim our project towards, I almost immediately latched onto the idea
of a digital board game for technophobes. In our research, we found that a majority of technophobes are
technology illiterate and wary due to their lack of knowledge or understanding on the subject, especially
in the older generation. When I thought of board games that would appease to any generation but the older
generation in particular, I immediately thought of Clue. I had grown up playing it with my parents with my
father's childhood set of the game and it was a board game I still hold near and dear to my heart to this day.
Learning it was called Cluedo here was definitely a surprise but the game was nearly the exact same otherwise
so we went with it. In order to further draw in anyone who's wary of technology, we decided to have physcial
game pieces to interact with the board, giving something for people to latch onto in the somewhat unfamiliar
environment. Originally I wanted to create a companion app for the cards, but removing yet another physcial thing
from the game and forcing technophobes to consiously interact with the app seemed like it would've been too much
so we opted for printed out cards.
Section 1.1 - Alterations
Another problem I was worried about was how long the game can be at times. The full length game has 324 possible
endings, and while that does emphasize the need for deduction, it can also prove to prolong the game. We would be
showing off our project at the end of year Transmedia Exhibition and I didn't expect anyone to want to sit there
and play the entire full length game, but Clue is also a difficult game to jump into mid-game. After much deliberation
and input from both friends and team members, we decided on cutting the game length down by decreasing the 3 main varibles:
suspects, weapons, and rooms. We decided on the 4 most iconic of the variables, giving us a possible 64 endings and
overall much less to figure out in one game. In order to emphasize that our game was a shortened version of the full
Clue, we went with the name Cluedo Rapid.

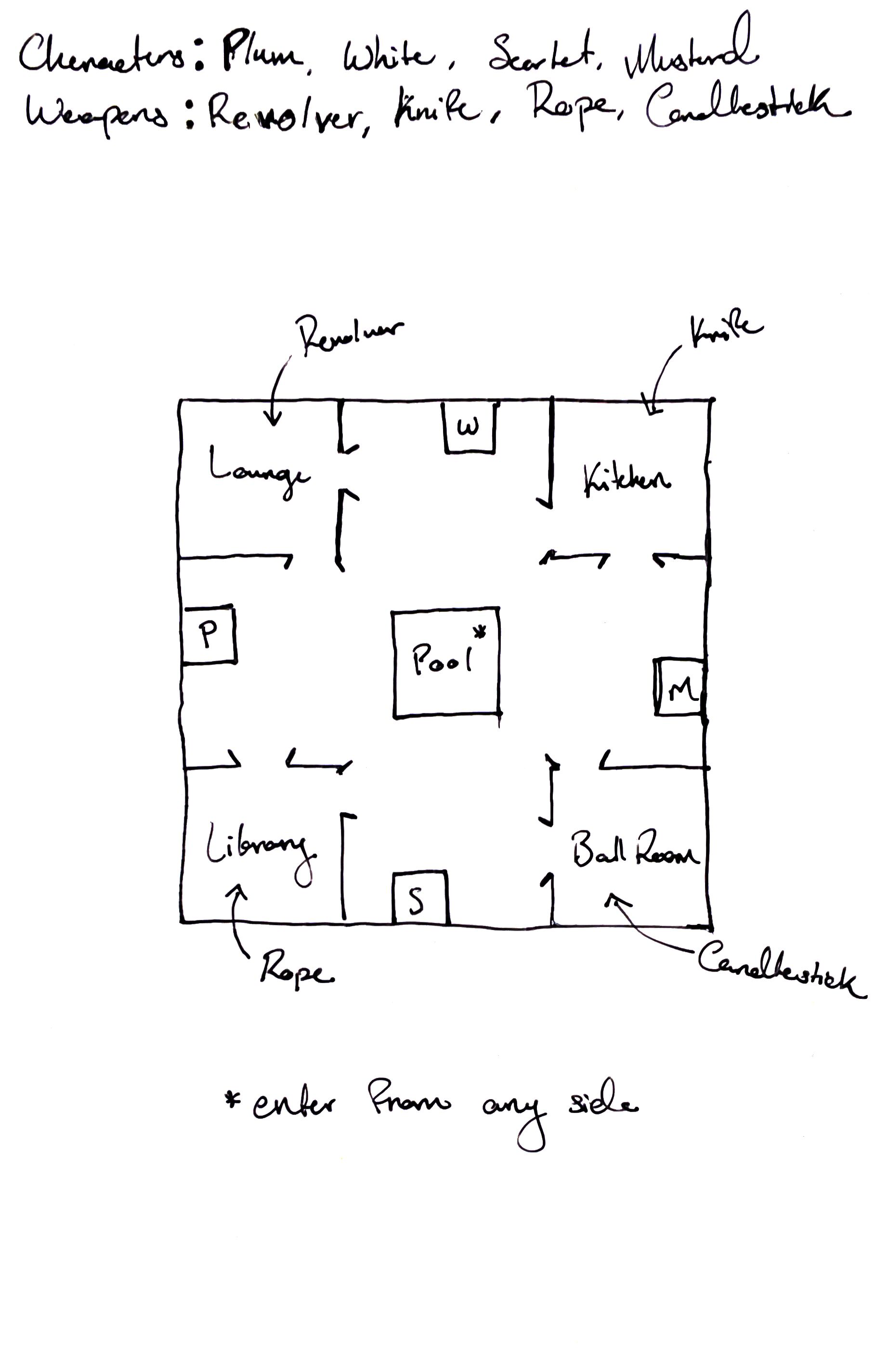
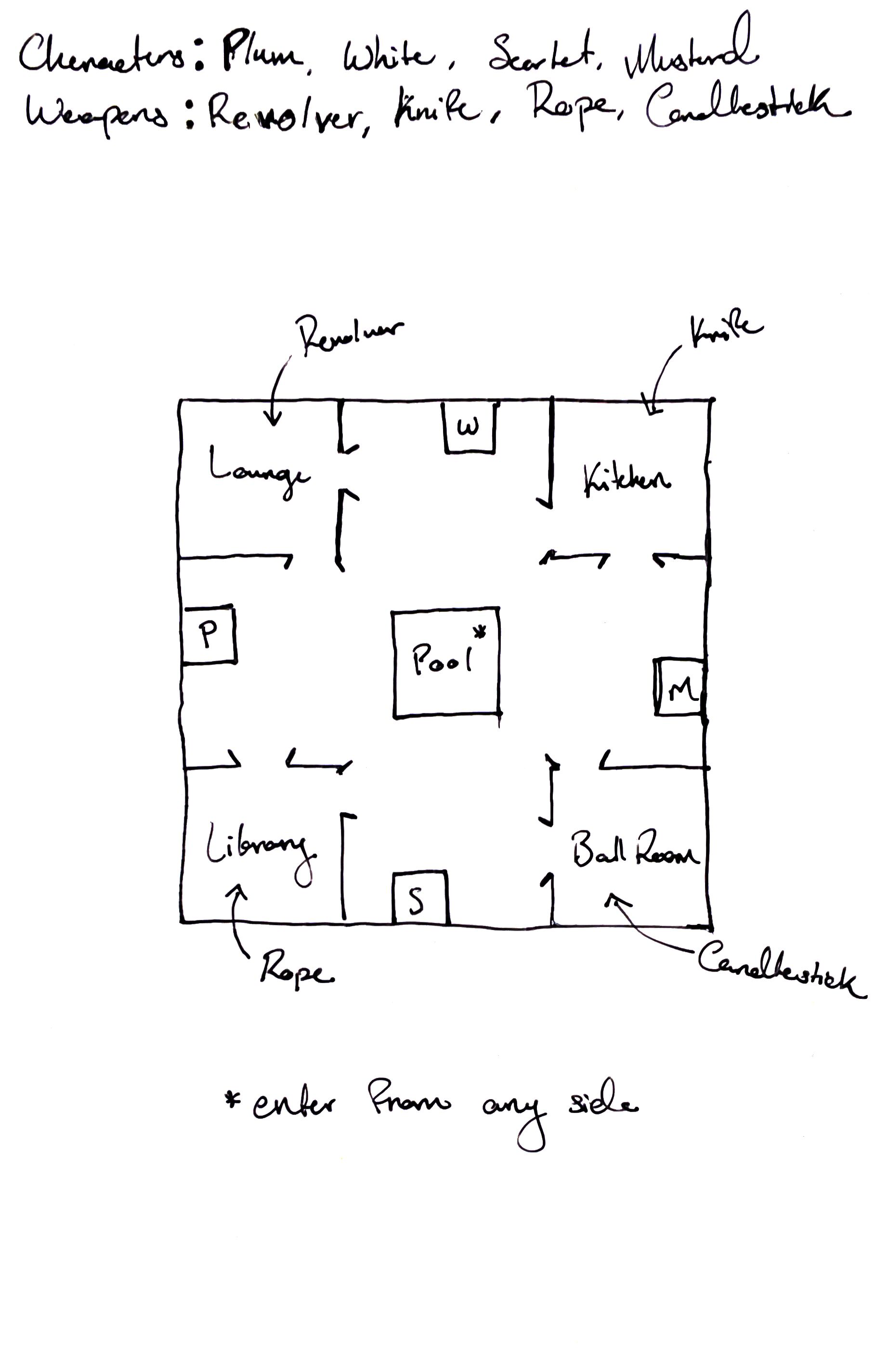
Figure 1.1.1 - Layout of the Cluedo Rapid board
Section 2
Section 2.1 - Coding Gameplay
After that, I spent a lot of time brainstorming the easiest way of coding the connection between the pieces and
the board. My original idea was to detect which piece was which in order to use that data to keep track of them,
but that proved to be more complicated than it sounds. After that, some of my instructors gave various other,
complicated ways we could make it work including RFID sensors and small cameras set up to observe the board and
piece positions. While all of these ideas sounded incredibly cool, they also sounded extremely over my head and
after even more thinking, I realised the game doesn't actually need to know where any of the characters are at any
given time. The only time the game board does something is when a character enters a room and suggests a possible
combination, so there is no reason to track the players at any other point. In addition, the board only needs to
queue up the cooresponding animation so I set up some buttons to appear when the characters enter the room, allowing
the players to make their suggestion directly on the screen. In addition, this communicates to the game which animation
it needs to play. After that, it waits for the continue button to be tapped to stop the animation and return back to
the prior state.
When it came to coding this all in, I decided it was easiest to use the coordinates of each room since the screen
size would never change. Originally I had set it up to use the mouse position, as a touch on the screen acted like
a mouse click, but I soon discovered that wasn't the best option for having multiple pieces on the board at once.
Thankfully the code was easily converted over to touch position, and once everything was working correctly, I was able
to use the screen to get the exact coordinates of each room and put those into the code where needed.
Section 2.2 - Coding Ending
Originally I had it so the final accusation was on the same scene as the rest of the game, as it was just a duplicate
of the previous suggestion code with a few modifications. However, given the way it was set up, it simply wouldn't work
without being in update() and putting it there in the same scene caused the whole thing to break. After seeking help from
an instructor, we decided it was best to make the final accusation within an identical scene, allowing me to put the code
within the update() without everything breaking. After that, it was as simple as checking if the final accusation was
correct and going back to the gameplay scene if it wasn't, allowing the game to continue.